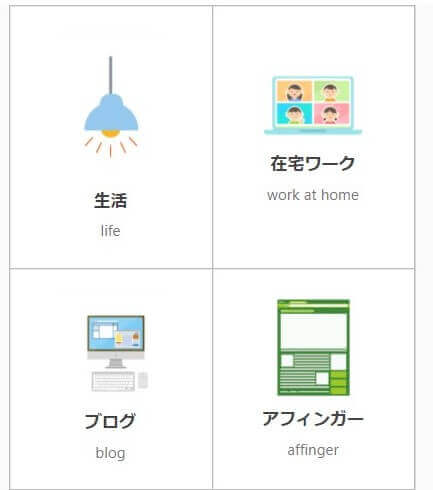
見た目がスッキリしたボックスメニュー。
あなたの好きなイラストなどを張り付けて、オリジナルのデザインができます。
最初はどうするのか悩んでしまいますが、意外に簡単です。
私はアフィンガー5のEX を使っています。アフィンガーはクリックするだけでデザインが出来ます。
ボタンをクリックするだけでできることが一杯あります。
少しマニュアルがわかりづらいところもありますが…。
では、アフィンガーでボックスメニューを作る方法を解説します。
サクサクと作っていきましょう。
ボックスメニューの作り方
ボックスメニューは、あなたの好きなアイコンなどメディアから貼り付けて、縦でも横向きでもできるリンクボックスです。
メニューは複数できるので、カテゴリーごとにいくつでも作れます。
マニュアルでは「クイックタグで基本ショートコードを記入」とありますが、最初に仮の投稿ページを開いてから作っていきましょう。
ボックスメニューを仮に投稿ページで作ってから、ウィジットへ張り付けます。
投稿ページをひらく
【投稿】➡ 【新規追加】をクリック
新規投稿ページをひらいてから、ショートコードやメディア設定をします。
タイトルなどは記入の必要はありません。
ボックスメニューを挿入
ショートコードを投稿ページに作っていきます。

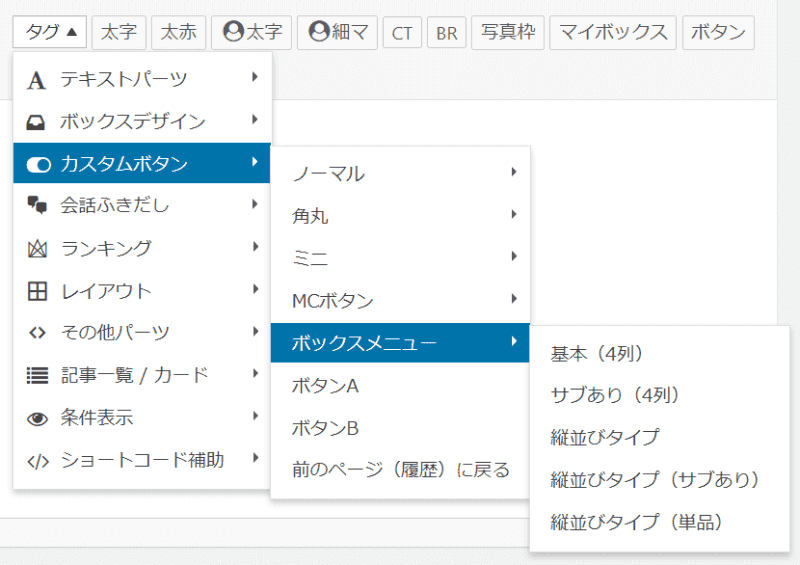
【タグ】➡【カスタムボタン】➡【ボックスメニュー】から、
選択
- 基本(4列)
- サブあり(4列)
- 縦並びタイプ
- 縦並びタイプ(サブあり)
基本(4列)を選択してみます。

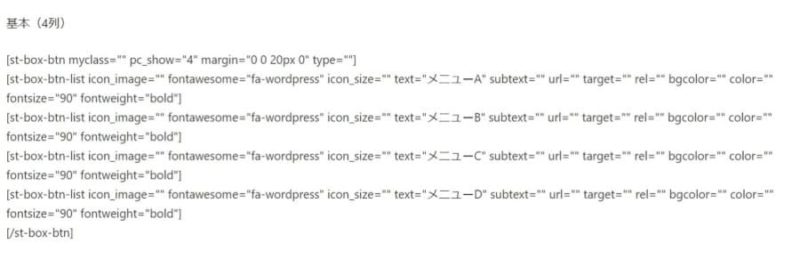
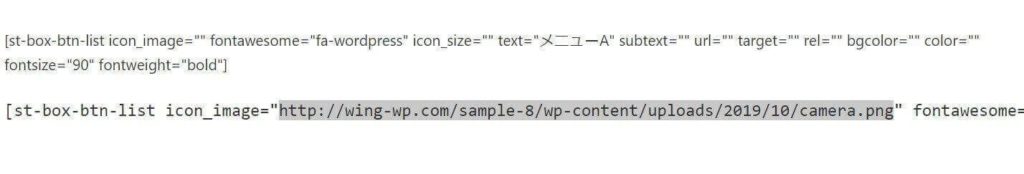
ショートコードがこのように表示されます。
このままプレビューすると

このように表示されます。
あとはアイコン画像やリンクのURLなどを変更していきます。
ショートコード
基本のショートコードを説明します。
さらに詳しく
全体を囲むショートコード (st-box-btnの属性)

myclass 任意のCSSクラス
pc_show 入力できるのは「4」と「3」のみです。
margin マージン(周りの余白)を設定します。
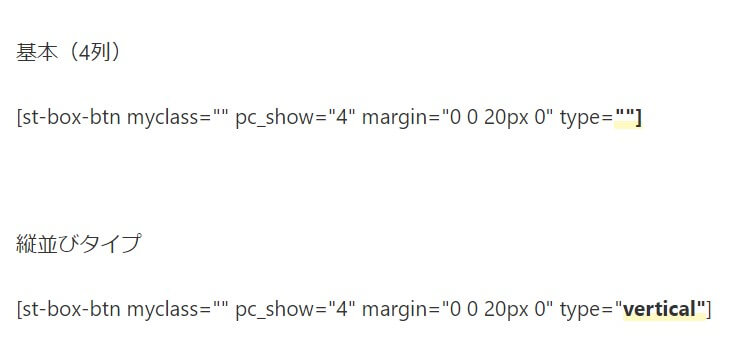
type “vertical”に変更すると縦並びタイプにかわります。
基本的にこのショートコードは変更しなくていいです。
もうひとつも詳しく

アイコン画像を入れる
アイコン画像を入れていきます。
icon_image=" の次にメディアからアイコン画像のURLをコピーして貼り付けます。
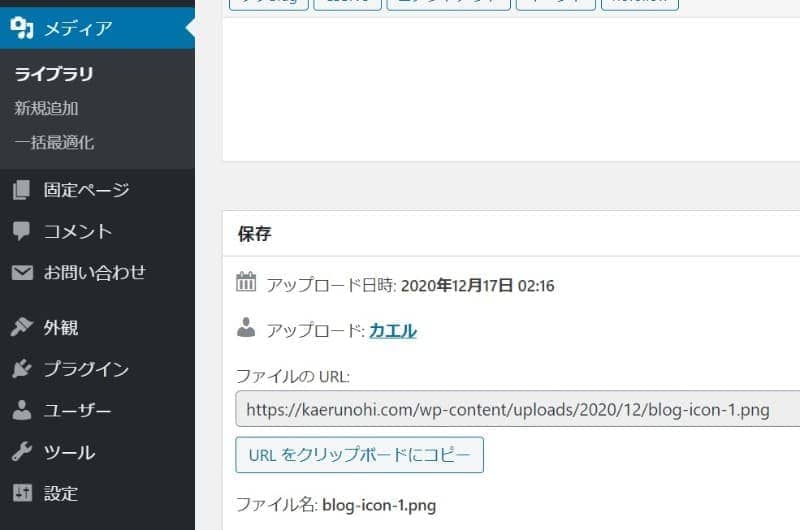
一度投稿ページを閉じて、メディアを選択します。

アイコンにしたい画像のファイル名URLをコピー ➡ 先ほどの投稿ページに戻ります。
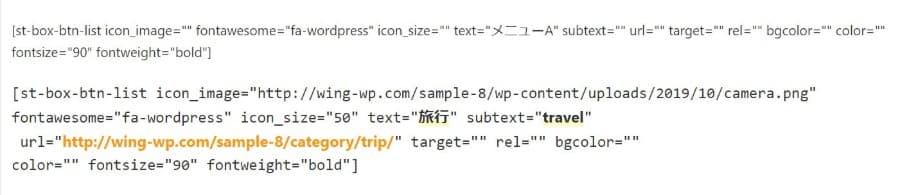
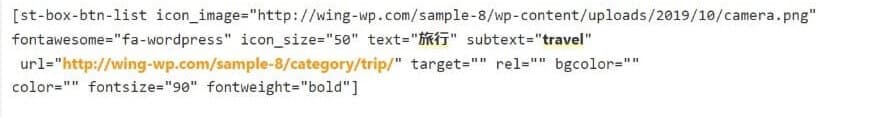
icon_image="のあとに張り付けます。
うまく反映されない場合(URL が画像になる場合、URL貼り付け後「ctr+Z」を入力するか、テキストモードで貼り付けます。
最初のショートコードは、タグからボックスメニューでクリックした状態のコードです。

メニュー名、サブテキストを入力します。
(text="") ”のあとににメニュー名入力
(subtext="") "のあとにサブテキストを入力 (サブテキストがいらない場合は入力なしです)
次にリンク先のURLの設定をします。
url="のあとに自分のリンク先のURLを張り付けます
ショートコードの説明です。

引用元:AFFINGER5
作ったショートコードをすべてコピーします。

ウィジェットに張り付ける
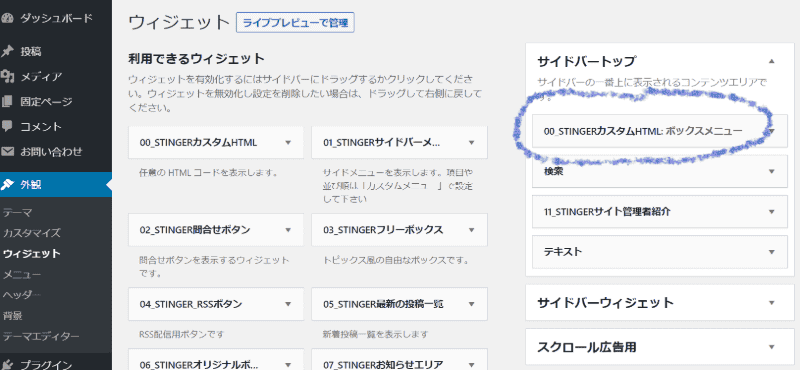
【外観】➡【ウィジェット】をクリック

【00 STINGERカスタムHTML ボックスメニュー】をサイドバートップへ移動させる。

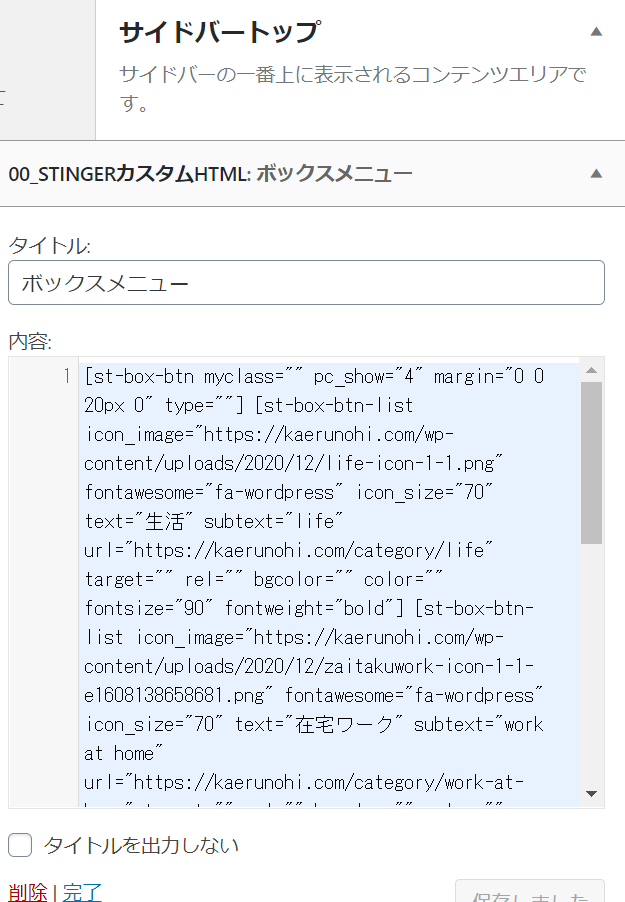
「タイトル」にボックスメニューなどタイトルを付けます。
「内容」へショートコードを張り付ける
「完了」をクリック
あとはプレビューで確認。

完成です。
ボックスメニューに色指定する
カスタマイザーから色指定ができます。
step
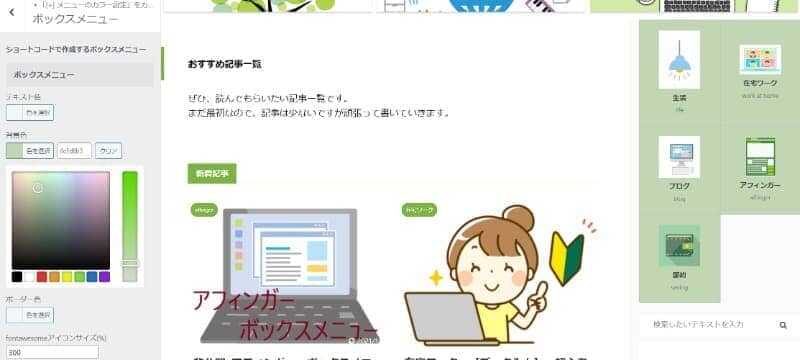
1カスタマイザーをクリック
【メニュー】➡【メニューからの設定】➡【ボックスメニュー】
step
2背景色を変更
背景色の色を選択。(HTML コードがわかれば指定)
これでボックスメニューに色指定ができます。

テキスト色も変更 可 アイコンサイズも調整できます
まとめ
アフィンガーのボックスメニューの作り方を解説しました。
最初にマニュアルを見た時に、途中がなくてなかなかわからなかったのですが、作ってみると意外に簡単だったことに気がつきました。
アフィンガーは使っている間に慣れてきて、使いやすいことを実感します。
カテゴリーでもメニューはできますが、ボックスメニューもすっきりしていいです。
よかったら挑戦してみてください。