魅力的なカスタマイズがクリック一つでできるAFFINGER5。
私も使っていますが、CSS などまったくわからない私でも、ポチッとすればできるので大満足。
でも、最初は泣きました。「ウイジェット」って何?「ヘッダーのどこをどうすんの?」
どんなふうに作ればいい?
わからなくて、パソコンとにらめっこでした。
マニュアルのあるサイトに「デザイン済みデータ」とあるんですが、
私はマニュアルを見ずにしばらくもったいない時間を過ごしました。
私のようにムダな時間を過ごさないようにぜひ、
このデザイン済みデータを参考にしてください。
最初はデザイン済みデータをこのままダウンロードして、あとから手を加えることもできます。
デザインはさっと済ませて、記事に集中しましょう。
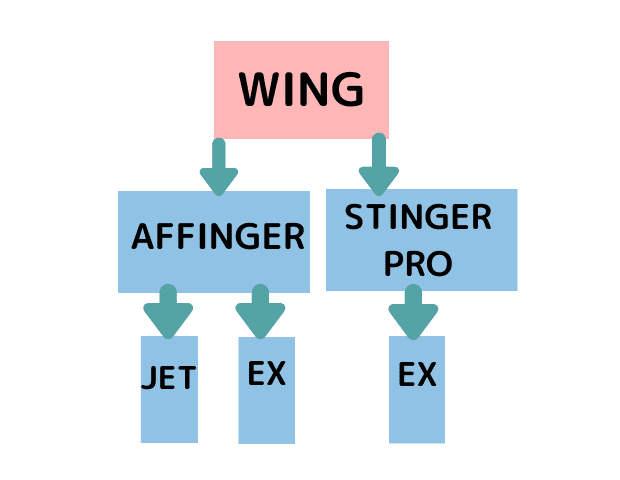
AFFINGER5 2つの種類で違うデザイン済みデータ
AFFINGER5とよく聞きますが、実は2つの種類があります。
- AFFINGER5 (ブログ・会社・アフリエイトに向いています)
- STINGER PRO2 (ブログ・会社に向いています)

子テーマにAFFINGER5にJET & EX、 STINGER PRO にEXがあります。
公式サイト 「AFFINGER」
2012年に最初のSTINGER PROを公開、2015年にAFFINGERが初めて公開され、 STINGERは6になりました。
2017年 STINGER PRO を公開、2018年 AFFINGER5 公開となっています。
AFFINGER5の使ってみたいデザイン
AFFINGER 5 ・AFFINGER5 EX サンプルデザイン
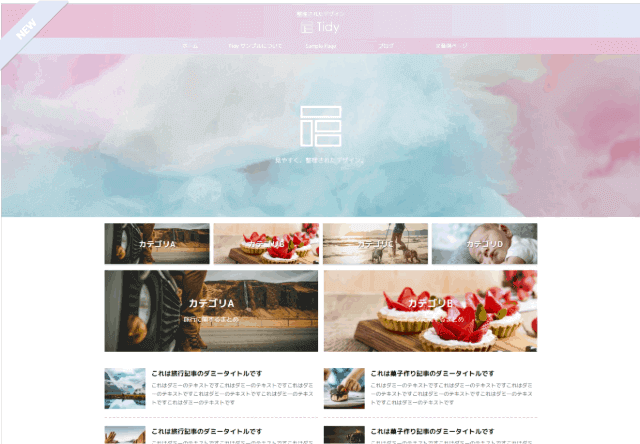
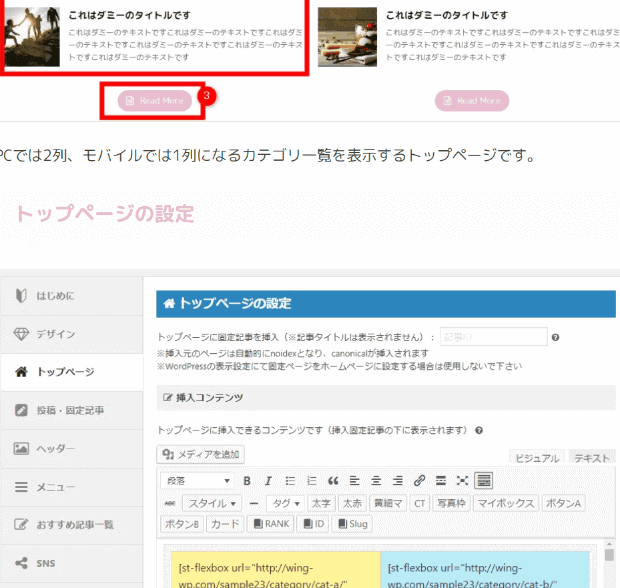
Tidy ピンクカラーのデザイン
見やすくヘッダーカード、カテゴリを意識されてトップページがデザインです。
バナー風ボックスで好きな文字や背景画像をいれることができます。

ここをクリックすると説明ページが表示されます。

AFFINGER管理での設定やショートコードの記入方法の説明があります。
参考にしてオリジナルのカスタマイズができます。
注意事項
画像・イラストなどが含まれていないので、ダウンロードしただけでは全く同じようにならない場合があります。
サイトの初期状態で設定されているので、今までのデザインの上に上書きされます。
データのインポートするにはプラグイン 「Customizer Export/Import」「Widget Importer & Exporter」「データ引継ぎブラグイン(別売)」が必要になります。
Note . 2020 シンプルデザイン
ヘッダー画像がスライドショーで記事を表示させるデザインです。
白を多く使っているので、とてもシンプルでスッキリしたブログになっています。

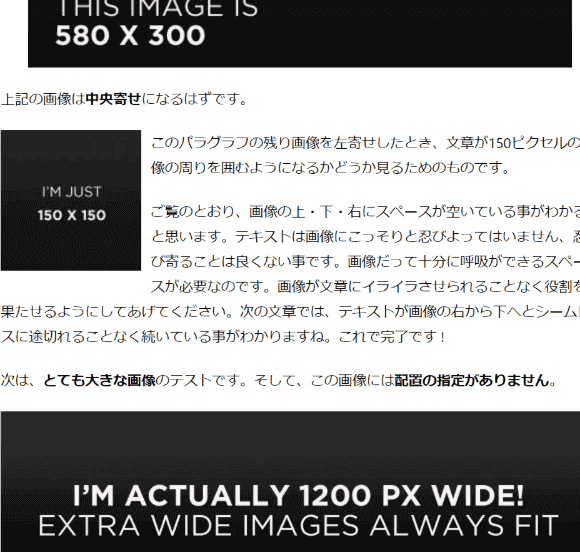
画像の配置の説明ページがあったりします。
サイズの説明もあって、どんな感じで画像を張り付けていいか参考にしてみるといいです。
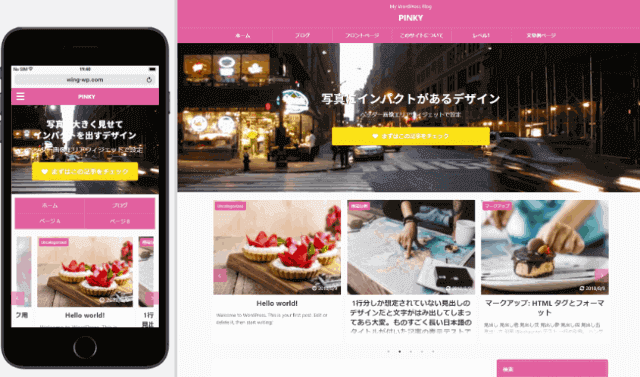
PINKY 写真で強調できるブログデザイン
ヘッダーに写真などを入れて、注目するブログのトップページができます。
その写真などの中にボタンを表示させて、読んでもらいたいページにリンクさせています。
その下は記事のスライドショーで表示。サイト内の記事の紹介ができます。

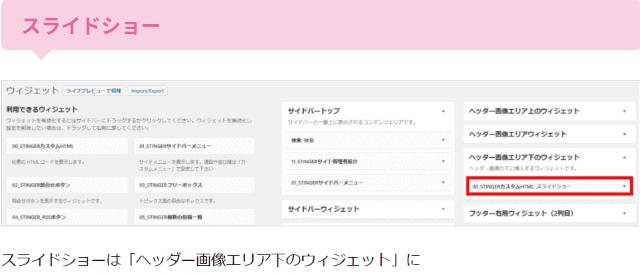
ウィジェットでのスライドショー設定方法がわかります。
この他にもヘッダー画像の中に文字を表示させる方法も説明があります。
スライドショーはあるとちょっとおしゃれに見えます。
ですが、サイトスピードが少し遅くなることもあります。
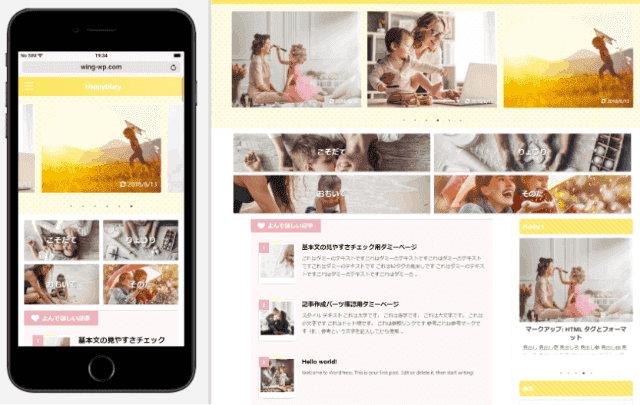
HappyDiary 2020 ダイアリー風なかわいいデザイン
イエローとピンクでかわいいダイアリーのようにみえるデザインです。
四角写真はスライドショーになっています。トップページを見ると記事を紹介することができます。
ヘッダーに背景画像をいれて素敵にみせています。

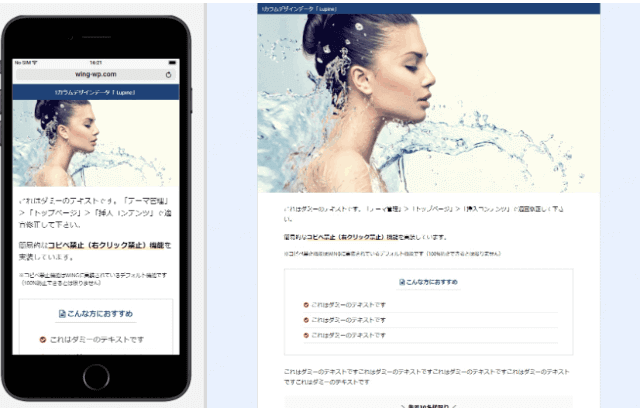
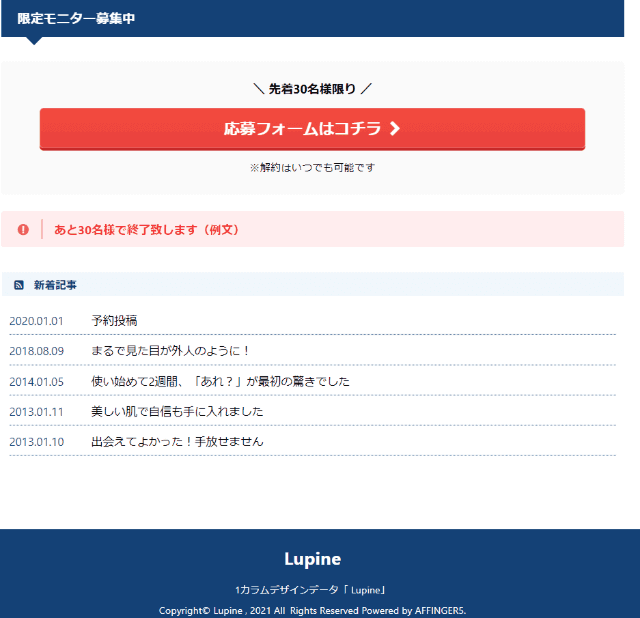
Lupine 2020 会社などのホームページに利用できる
1カラム(両サイドにカテゴリーや記事の紹介がないページのこと)のデザインです。
ヘッダーにインパクトがあり、スッキリした感じです。
会社などのホームページに最適です。このデザインの場合は、内容を見るのに下へスクロールするようになっています。
情報が多いサイトには不向きかもしれません。

新着記事をフッター近くに表示させたり、キラリと光るボタンを使って応募フォームへリンクしたりできます。
シンプルなので、落ち着いた雰囲気なデザインです。
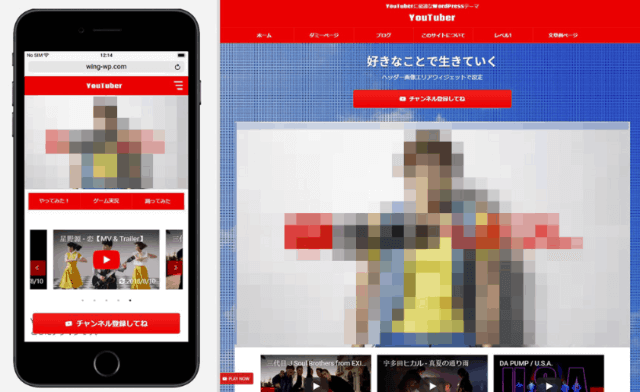
YouTube 向けのデザイン
背景画像の青い部分は、空と雲です。実は、YouTube動画が背景で流れるデザイン設定になっています。
なかなかステキですね。AFFINGERのテーマ管理で設定できます。すごい!
記事トップにYouTubeのスライドショーが設定できます。興味をひくデザインになっています。
「Featured Video Plus」「 Smart Slider 3」のプラグインを使ったデザイン。

チャンネル登録用のボタンは設定画面からできます。
補足説明のページからYouTube埋め込みのチャンネル登録ボタン設定へリンクしていきます。
あとはページにボタンを埋め込むコードをコピーです。
動画をたくさんページに埋め込むとサイトスピードが落ちることがあります。
Lazy loadなどのプラグインが有効です。
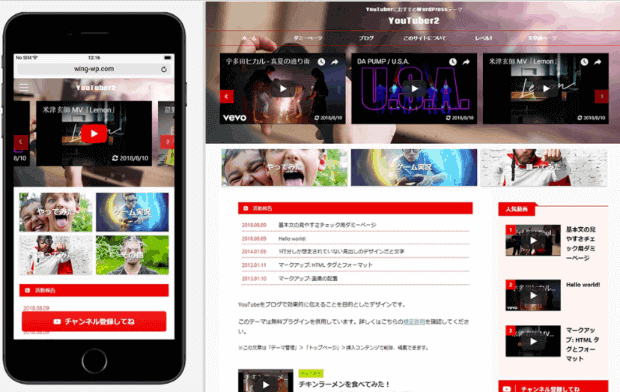
Youtuber2 ブログのようなデザイン
Youtubeがたくさん表示させていますが、ブログのように見えるデザインです。
トップページに動画をスライドショーで表示させています。
こちらも、動画をたくさん表示できることができますが、Lazy loadなどの遅延読込プラグインが必要です。
「Featured Video Plus」「 Smart Slider 3」のプラグインを使ってデザインです。

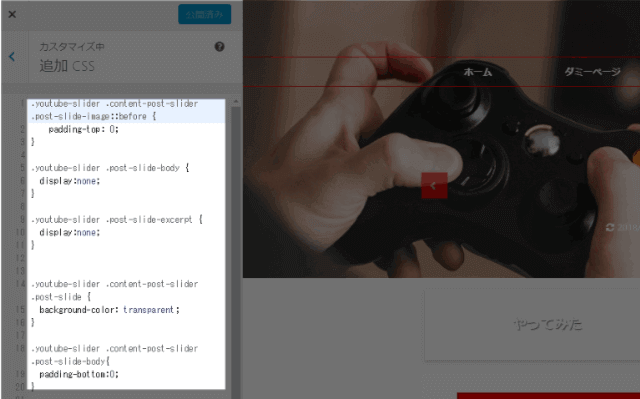
ヘッダーのスライドショーなどのデザインは、ウィジェットやAFFINGERテーマ管理の「追加CSS]にコードが入力されています。
AFFINGER5 EX 専用のデザインデータ
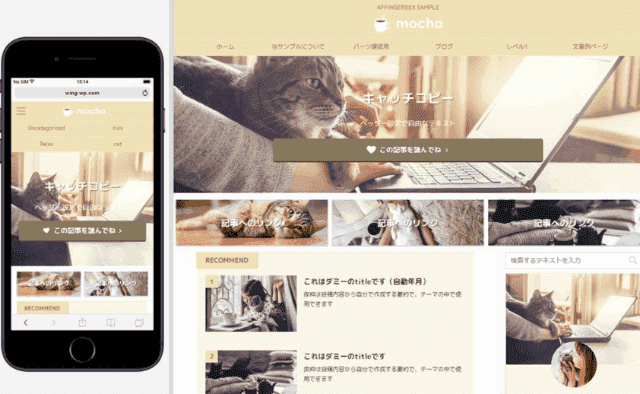
MOCHA(モカ) ブログだけど目を引くデザイン
トップページにメッセージを表示させることができ、リンクボタンを取り入れて記事へリンクできます。
色彩を変更するとまた違ったイメージのサイトになってきます。
CSSなどのコードは使われていないので、初心者でも簡単にこのデータのデザインにオリジナルを追加しやすいです。

カスタマイズからトップページにオリジナルのロゴ画像を設定できます。
自分で作成したものができるともっと魅力的なデザインになります。
スライドショーは入っていないデザインですが、自分でカスタマイズを加えやすいデータです。
INAZUMA トップページをさらに強調デザイン
トップページに自分で選んだ記事だけを表示させることができます。
カードリンクの下の右サイドバーに記事のスライドショーが設定されています。
サイト内の記事が次々に表示されて、ユーザーの目に留まるようになっています。
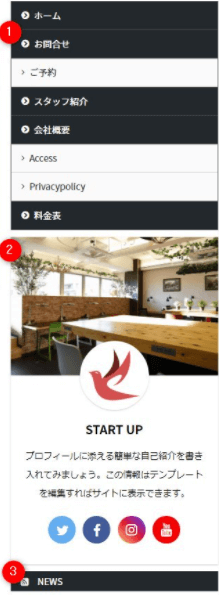
START UP 1カラムの会社のホームページなど用デザイン
会社のホームページに最適なデザインです。
ブログのように記事をたくさん表示しないので、シンプルにできます。
わかりやすいデザインで、AFFINGER5EX / STINGER PRO2EX 用データ のどちらでもつかえます。


このデザインでは、サイドバーをウィジェットで作成できます。
1カラムの下へスクロールするだけではなく、ブログのようにカテゴリー、サイトの所有者も表示できます。
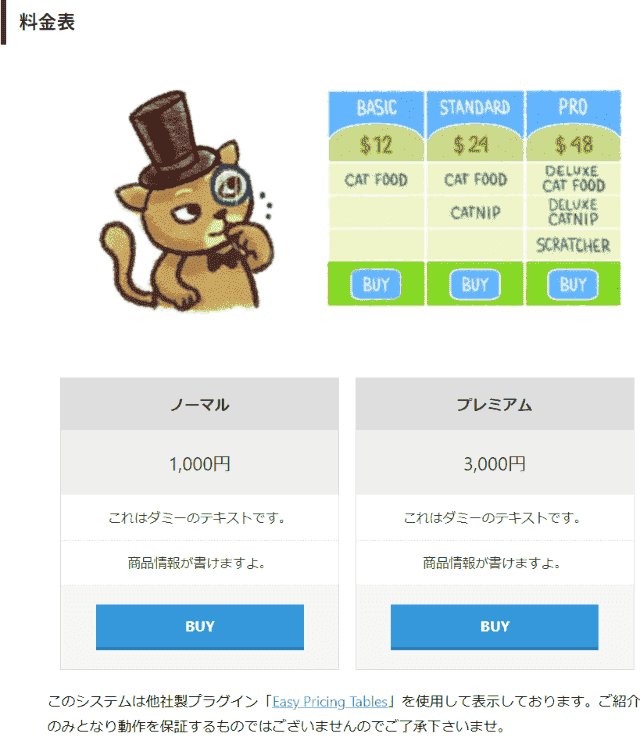
料金表もプラグインを使って作成可能です。
このデザインは4つのプラグインを使っています。
ContactForm 7 (問い合わせフォーム)
MTS Simple Booking (予約システム)
simple map (Google MAP)
Easy Pricing Tables (料金表)
まとめ
AFFINGER5のデザイン済みデータは、簡単にダウンロードできてカスタマイズの時間をかけずにできるので便利です。
ダウンロードしたあとで、マニュアルを見ながらオリジナルのカスタマイズを加えるともっとステキなあなたのサイトになります。
残念ながらカスタマイズについてAFFINGERのサポートがないですが、調べると意外にいろんなアイデアがあったりします。
時間の節約にぜひ使ってみてください。