Google AdSenseに申請をしていると、
「<head>タグと<head>の間に張り付ける」とあります。
えっ、どこにあるの?
私も画面とかなりにらめっこしました。
テーマによって違うので、すぐにはわかりません。
今回はアフィンガーで貼り付ける方法を2通り説明します。
1.テーマ【Affinger】管理 に張り付ける方法
2.【外観】から張り付ける方法
まずは簡単にできる
【テーマに張り付ける】方法からです。
参考にしてみてください。
1.Affinger テーマ管理に張り付ける方法
「Affinger管理」を選択する
まず、張り付け先を見つけます。
step
1「Affinger管理」を選択する
step
2「その他」を選択
step
3「Google / 広告/AMP」をクリック
step
4「上級者向け」を探します。
Google AdSense申請コードを張り付ける
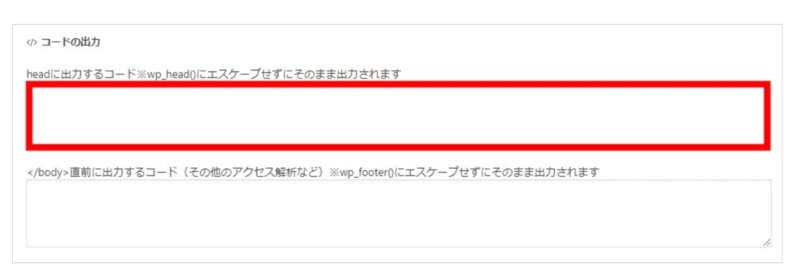
では、次に開いた「上級者向け」に張り付けましょう。
あなたのウエブサイトのページのHTML (<head>タグと<head>タグの間)に、このコードを張り付けます。
広告コードの貼り付けについて詳しくは、コード導入ガイドをご覧ください。
このようにありますので、あなたのコードを張り付けます。


これでコードの貼り付け完了です。
この方法が一番簡単です。
もう一つ、直接書き込む方法があります。
テーマエディタに直接貼り付ける方法です。
次に、こちらの方法を解説します。
直接貼り付けるので、できればバックアップをおすすめします
2.「外観」から張り付ける方法
貼り付け先をひらきます。
step
1「外観」を選択
step
2「テーマエディタ」を選択
step
3編集するテーマ【WING-AFFINGER5】を選択
step
4右側の「テーマヘッダー」をクリック
step
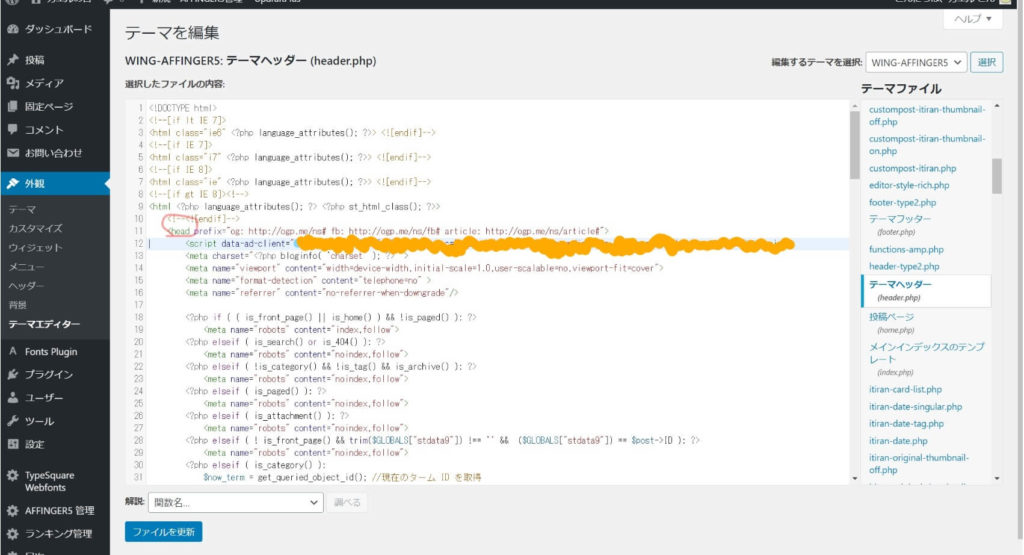
5<head>を探します。
Google AdSense申請コードを張り付ける
<headprefx=…… article#>の次の列に張り付けます。

<meta>の間に張り付けられることができていますか?
あとは「ファイル更新」をクリック。
これで貼り付けは完了です。
画面が「Google AdSenseのサイト」に戻り、
「サイトにコードを張り付けました」に チェック、
完了 をクリック。
「お客様のサイトを審査しています」
と出ていれば作業完了です。
まとめ
AFFINGER5のGoogle AdSenseの申請コードを張り付け方法を2通り説明いたしました。
少しでもわかりやすかったら、うれしいです。
「あなたがGoogle AdSenseの申請に合格しますように。」